Getting Started With Your Website:
Custom Error Pages

We are all familiar with clicking any bad or mistyped link for a site. You get a standard 404 Page Not Found page, with no other information. With a little bit of customizing you can make these error pages match your site and be more informative. It could even entertain.
There are five standard error pages. Bad request, Authorization Required, Forbidden, Wrong page and Internal Server Error. This tutorial will show customizing the 404 Wrong Page/Page Not Found Error Page. The procedure is the same for all, just change the content of the descriptive message.
Setting up Your Custom Error Page
- Make your custom error html/htm page in your editor. Give it the look and feel of your site. If you use a template for your site, then create your error page in this template.
- Include links or menu to your site. Or a site search engine, if you have one. (At least a link to home page.)
- Apologize for the error. Optional: Link to email you of an error encountered.
- Use absolute links to your pages on this error document. (Link that includes the entire domain name not just a path.)
- You can add images also. Use full name path to the image. (Easiest method is to place this image in main directory.)
- You can even make a humorous statement about not being able to find the page for your visitor.
- Leave your editor open or have the source code available for copy/paste. (You will need to copy and paste your source code not the viewable page. If you can’t view source code in your editor, bring up the page in your browser, “Right Click”, choose “View Source Code”, then “Right Click”, choose “Select All” and choose “Copy”. Now you have it ready to “Paste”.)
- Login to your cPanel interface, through client login or http://www.yourdomain.extension/cpanel/ (Put in Bookmark/Favorite after entering link for easy access.)
- Click on the Error Page Icon in cPanel. It is in the Advanced Section.

- The next page will give you the choices of which error page to customize.
- Choose 404 to follow this tutorial.

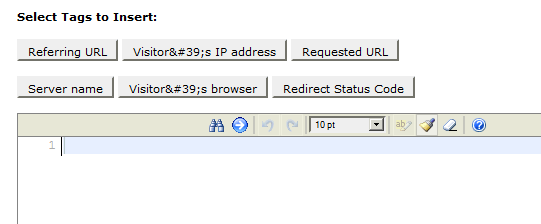
- The customizing page will give you the space for your html code.
- Now, highlight your html/htm code from your editor. Right-click, copy.
- In the space provided on the cPanel 404 customizing page, right-click and paste.
- Or, if you hand code, you can type your code directly here. There is a very limited editor available.

- The above example shows the space where you will copy your page source code.
- The various buttons around this space is for information the server can gather for you. They are not necessary for the function of error page. They are optional.
- If you choose to use them, you will need to place them properly in your code. If they do not appear in the proper place after clicking, copy and paste them to the proper place. Do not edit the code given. However, you can place descriptive text around them.
- When you are satisfied, click save (It will be saved as 404.shtml). You will get a confirmation page.
- Test. Open another browser window and type in an address of a page you know does not exist in your site.
- You should now see your new custom error page.
- If you want to change or edit the page, just return to error pages in cPanel. Click 404, then edit or replace your existing custom page. Save again.
- Repeat procedure until happy.
- If you don’t want to use this custom interface, save your file to your main directory and save it as “404.shtml“.
- That is it!